很好的排版设计入门书,19年年底的时候在地铁里用了不到两周的时间看完了,一边看书,一边拿出平日里设计师给的设计稿对比着看,总会有一种“我不明白,但我大受震撼”的感觉。 书很快读完了,读书小结却从19年拖到了21年,再过三个月就22年了,现在拿出来翻翻,如获新书( ̄ε(# ̄)。
前言
好的排版会让信息的可读性大大增加,一眼抓住重点。这本书主要介绍排版中最基础的四大设计原则 “亲密性、对齐、重复、对比”, 读完之后会发现在设计稿和 PPT 的应用中有一些规律可循。书中有大量示例,小结中只摘取最具代表性的几个,以方便查看和参考。
亲密性(Proximity)
概念
物理位置的接近意味着存在关联。彼此相关的项应当组织在一起,形成一个视觉单元, 而不是多个孤立的元素。
要有意识地注意你是怎样阅读的,你的视线怎样移动:从哪里开始;沿着怎样的路径;到哪里结束;读完之后,接下来看哪里?整个过程当是一个合理的过程,有确定的开始,而且要有确定的结束。
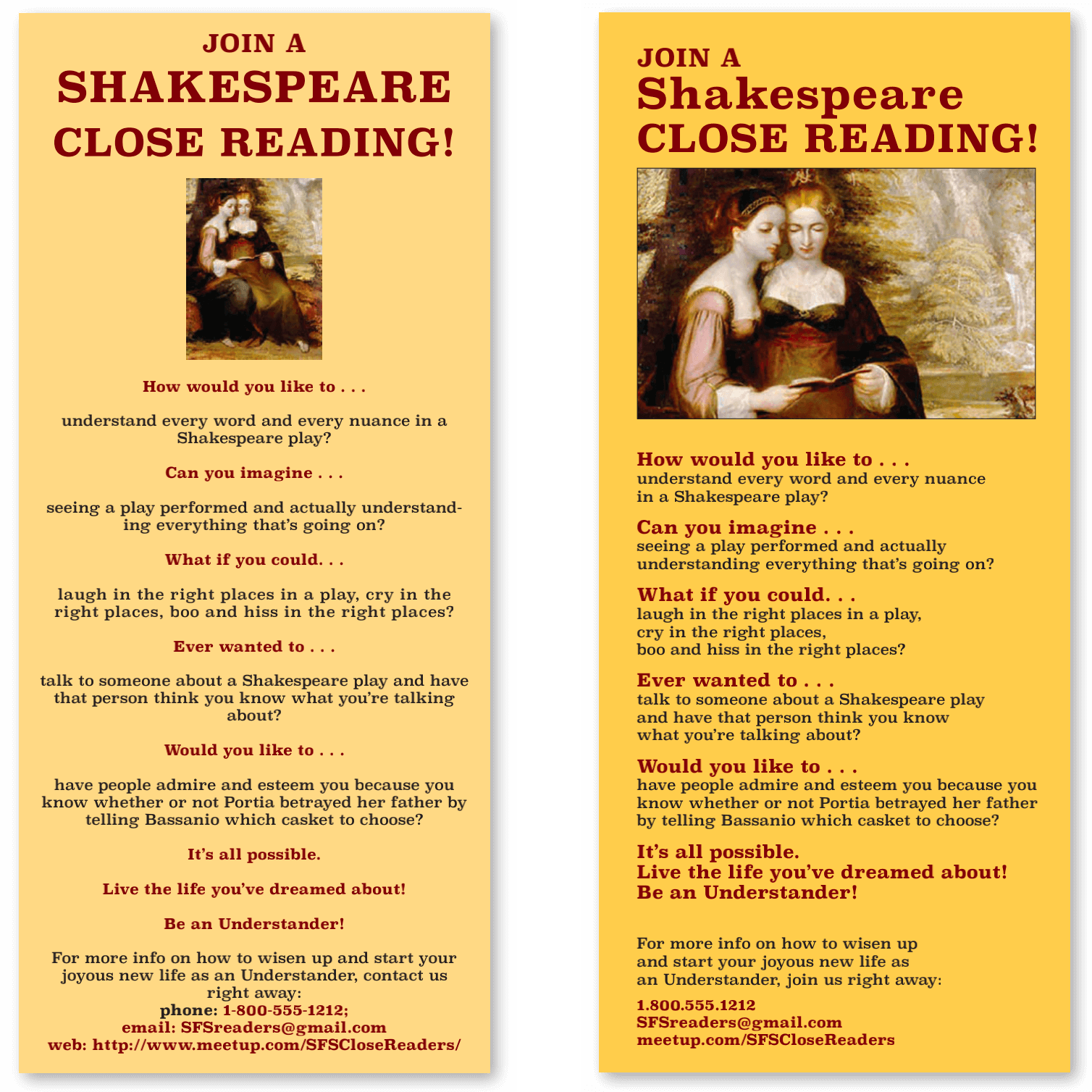
示例
调整前(左) / 调整后(右)

从左到右 逐次调整

要避免的问题
- 避免一个页面上有太多孤立的元素;
- 不要在元素之间留出同样大小的空白,除非各组同属于一个子集;
- 不属于一组的元素之间不要建立关系:如果元素彼此无关,就把它们分开;
- 不要仅仅因为有空白就把元素放在角落或中央;
对齐(Alignment)
思想:任何东西都不能在页面上随意安放。每个元素都应当与页面上另一个元素有某种视觉联系。这样能建立一种清晰、精巧的外观。
如果页面上某些元素是对齐的,即使对齐的元素物理位置是彼此分离的,但在你眼里(以及你的心里),它们之间也会有一条看不见的线把彼此连接在一起。
对齐的根本目的是 使页面统一而且有条理。
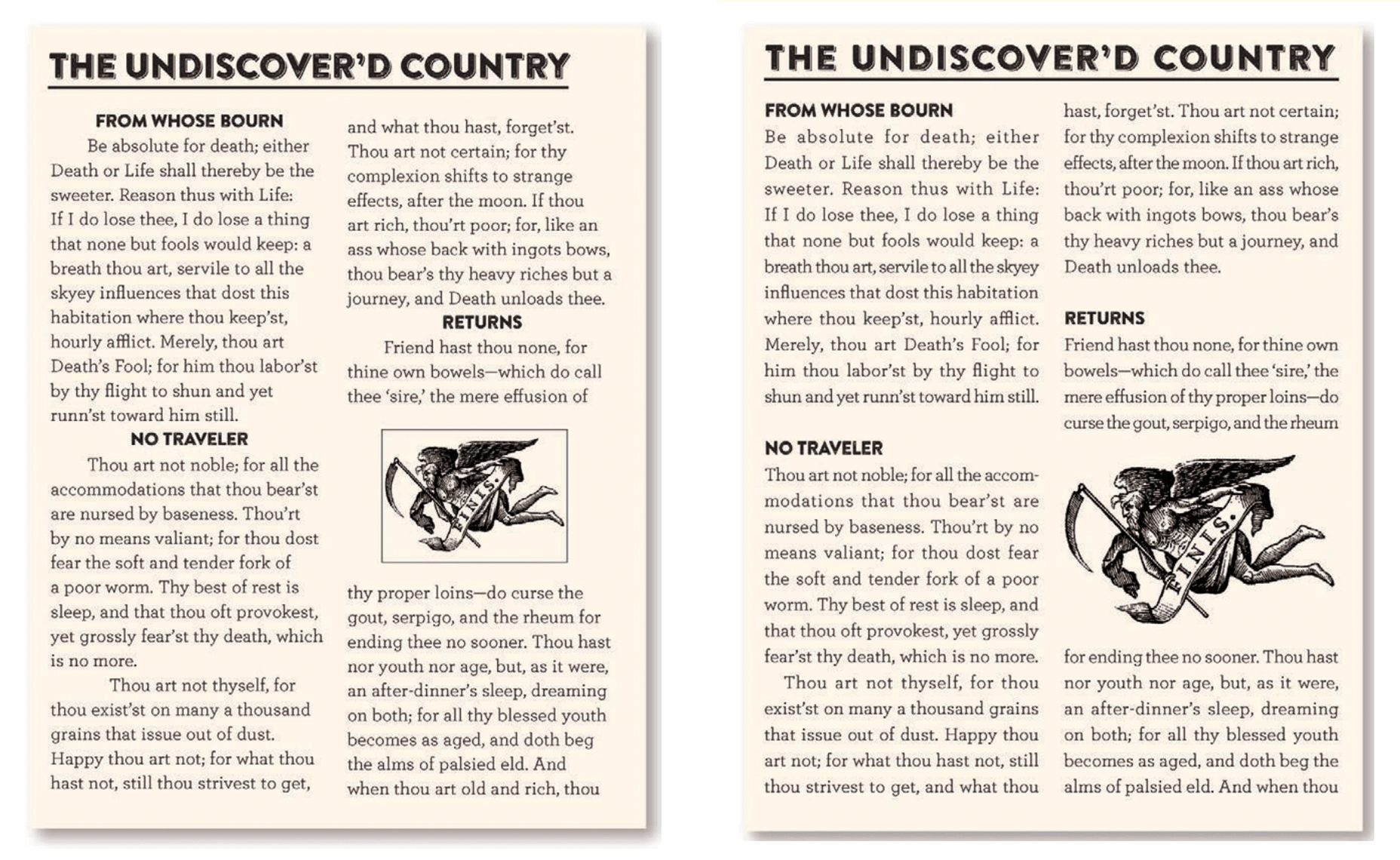
示例
调整前视线在不同位置停留5次 调整后结构变的清晰有序

文章主题与标题采用相同的对齐方式 才不会显得杂乱

对齐线”边界的强度为布局提供了力度

要避免的问题
- 避免在页面上混合使用多种文本对齐方式;
(也就是说,不要将某些文本居中,而另外一些文本右对齐) - 尽量不要将居中对齐作为默认选择,除非你有意识地想要想要创建一种比较正式的表示;
重复(Repetition)
思想:设计中视觉元素的重复可以将作品中的各部分连在一起,从而 统一 并增强整个作品。
重复的元素可以是一种粗字体、一条粗线、某种颜色、空间关系等。
不过 重复不只是自然的一致,而是统一设计各个部分的有意识的行为。
如果一个作品看起来很有趣,它往往也更易阅读。
(列表项就是一个典型应用重复的例子)
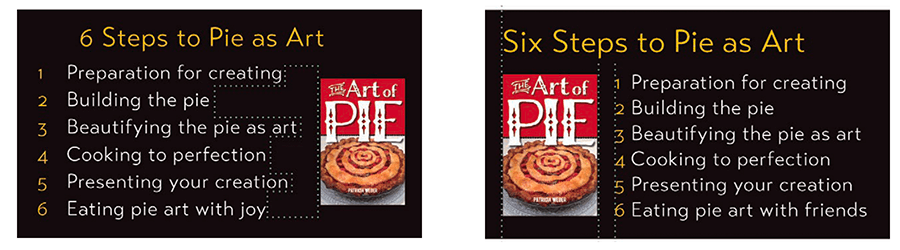
示例

要避免的问题
- 避免过多地重复一个元素,重复太多会让人讨厌。要注意对比的价值;
对比(Contrast)
思想:对比是为页面增加视觉效果最有效的途径,也是在不同元素之间建立一种有组织的层次结构最有效的方法。
可以通过字体、线宽、颜色、形状、大小、空间等来增加对比。但要记住一个原则:要想实现有效的对比,对比就必须强烈,如果元素不同,那就让它们截然不同。
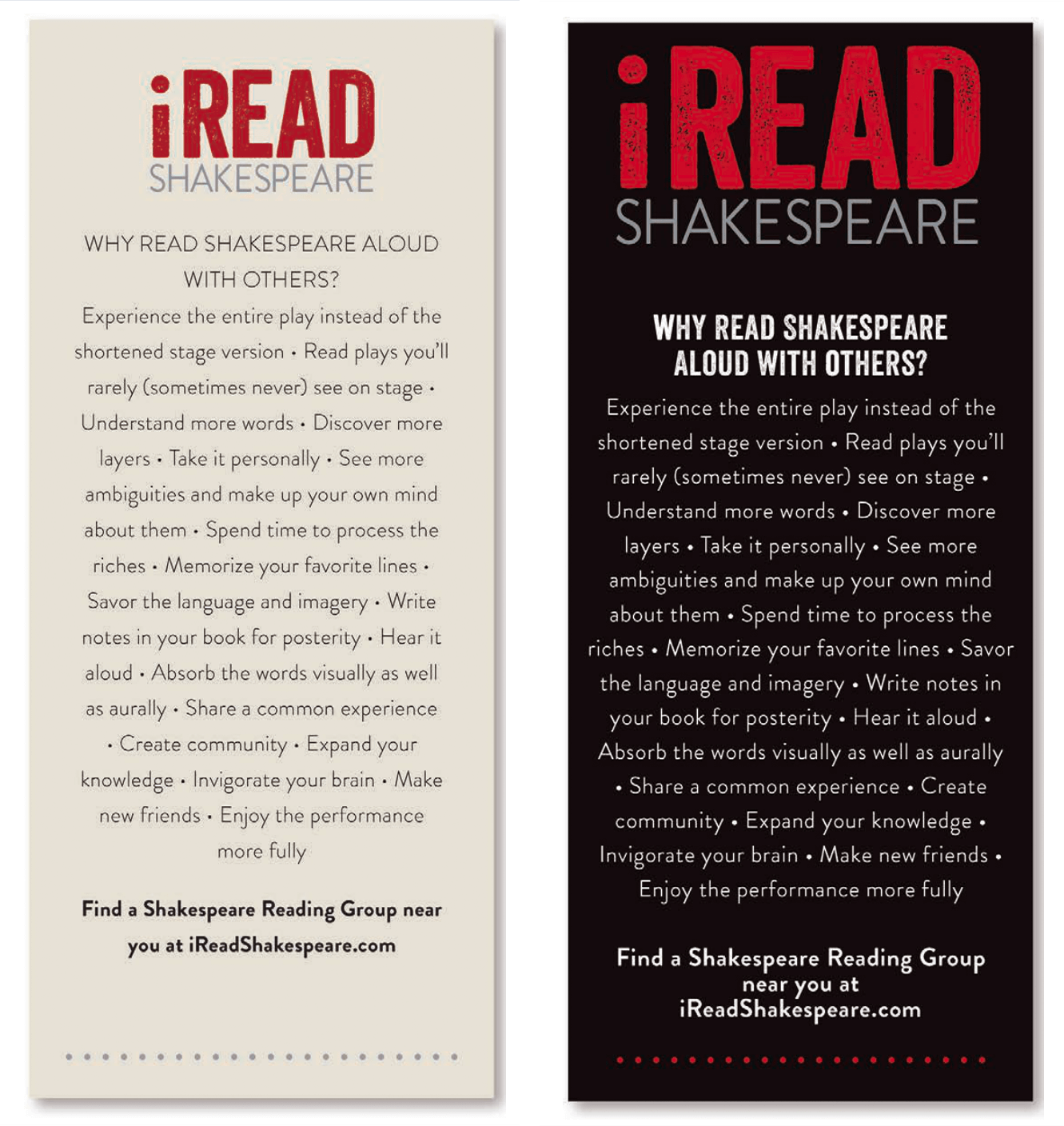
示例
背景色与文字颜色的强烈对比 更易阅读

一条无形的对角线以及放大的图片也增加了趣味性

要避免的问题
- 不要将一种粗线与一种更粗的线进行对比,不要将棕色文本与黑色标题建立对比。要避免使用两种或多种类似的字体;
- 如果各个项不完全一样,那就让它们截然不同;
颜色运用
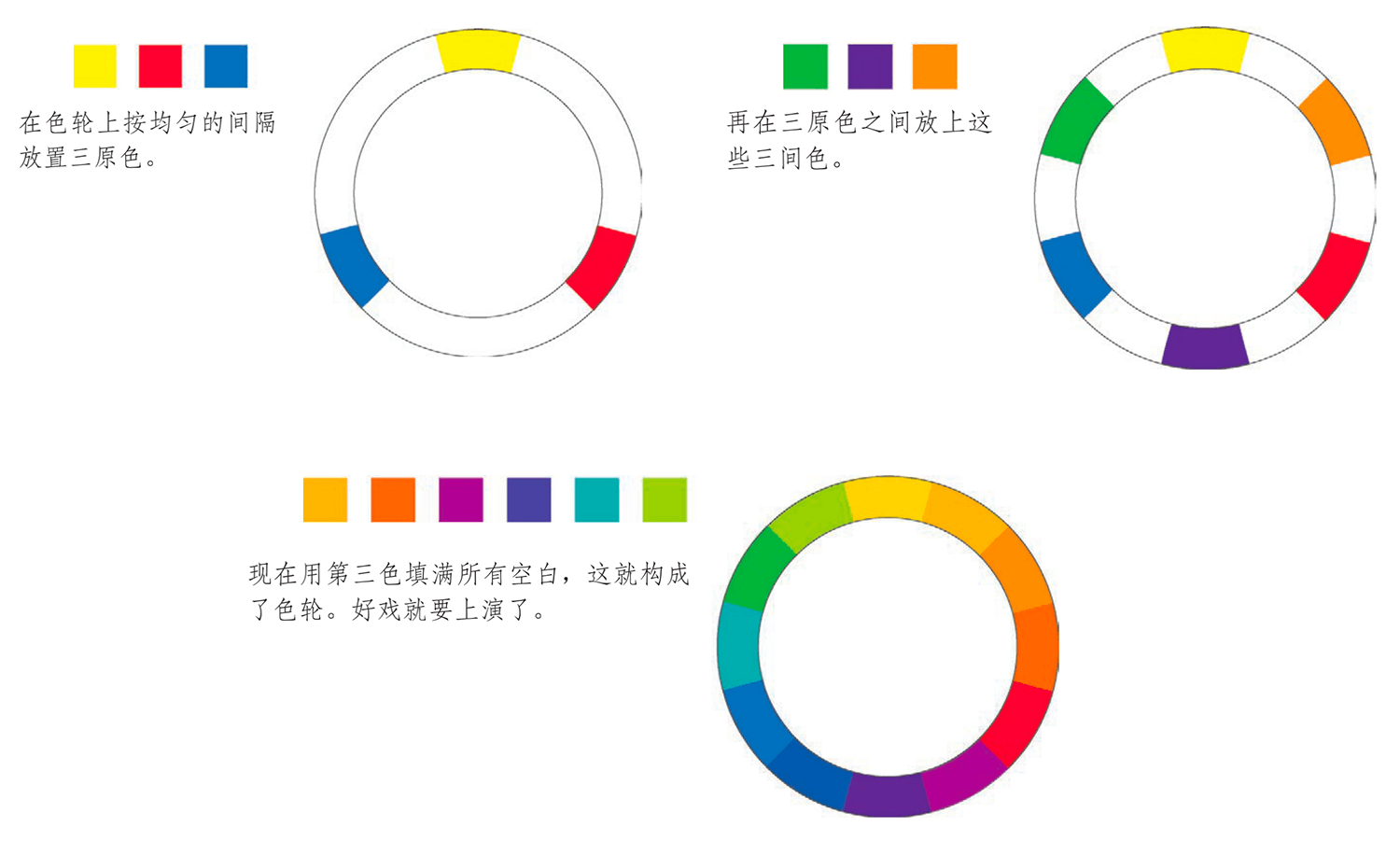
色轮基础
- 色轮的基础是 红、黄、蓝 3种颜色,它们被称之为 三原色, 因为它们无法被创建。
- 将相邻的三原色等量的混合 ,就会得到 三间色(secondary color) 。
- 其余位置将相邻的两个颜色等量混合,就会得到 第三色 。

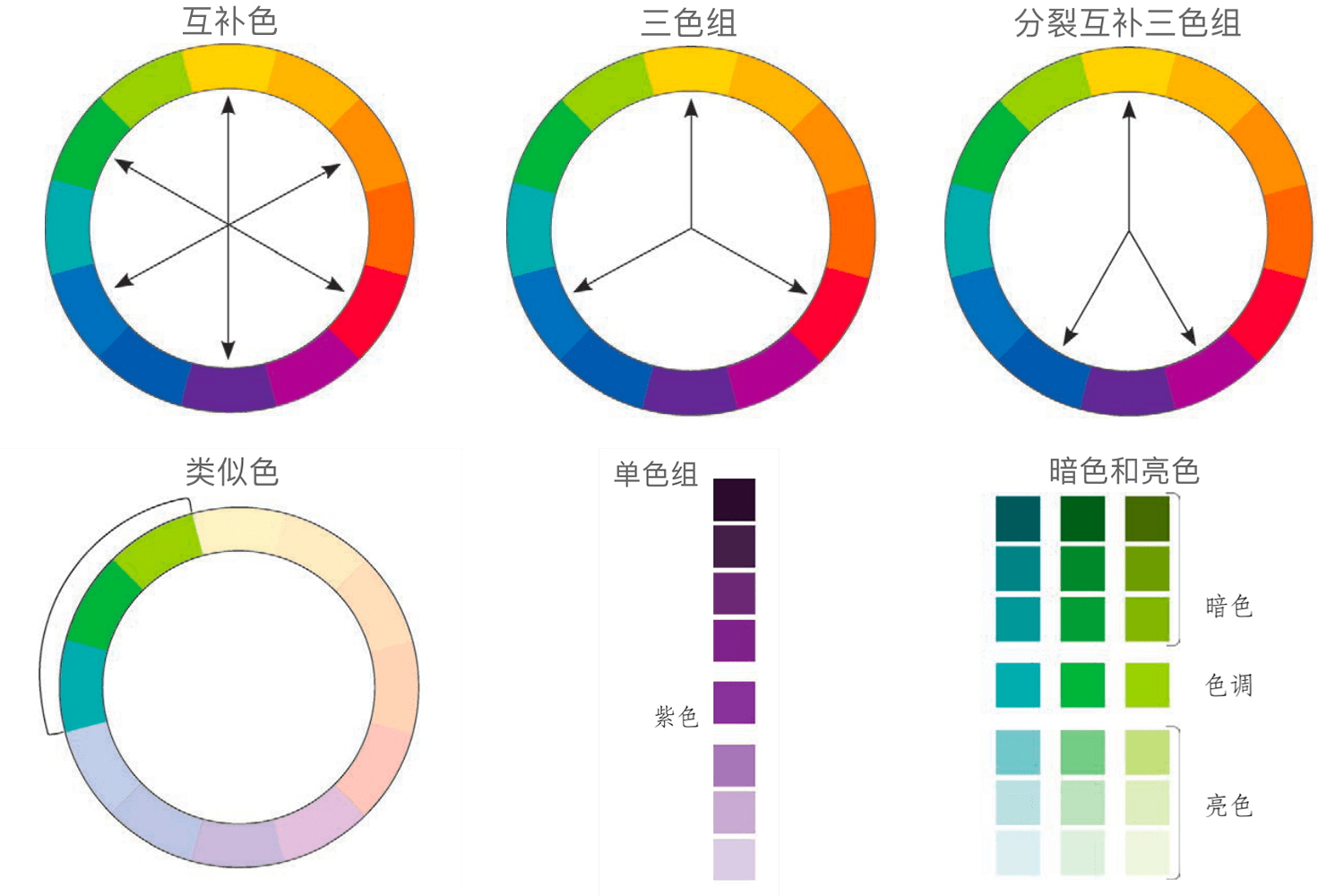
颜色关系
- 互补色:色轮上相对的颜色为互补色 。利用它们的对立关系,常见搭配是一种作为主色,而另一种用于强调。
- 三色组:彼此等距的三种颜色叫做三色组 。三色组中的颜色都有基础色使其相互连接,因此看上去十分协调。
- 分裂互补三色组:从色轮的一边选择一种颜色,再找出它的互补色,但并不直接使用这个互补色,而是使用 该互补色两侧的颜色 。这样的组合会有一种更为细致的边界。
- 类似色:类似色由色轮上彼此相邻的颜色组成 ,它们都有相同的基础色。用不同的亮色和暗色组合一组类似色,会获得醒目的效果。
- 单色组:单色组合由一种色调及其相应的多种亮色和暗色组成 ,如黑白照片。
- 暗色和亮色的组合:不使用色调,而是使用这些颜的不同亮色和暗色 。这样既丰富了选择,也可以放心颜色的协调性。

颜色变化
- 亮色和暗色
- 纯色就是 色调 。
- 向色调增加黑色就构成一个 暗色 。
- 向色调增加白色就构成一个 亮色 。
- 色质:指某种颜色的明暗度、深浅度或色调。
- 暖色与冷色
- 暖色:其中包含红色或者黄色。暖色是趋进型的,趋于做视觉提醒;
- 冷色:其中包含蓝色。冷色属于后退型的,更趋于做背景色;
颜色模型
- CMYK:由四种墨色组成,可以打印成千上万种颜色。常用于纸张打印、书籍印刷等;
- RGB:由 Red、Green、Blue 三种颜色组成。常用于显示器、电视、手机屏幕等;
要注意的问题
- 避免组合中的色质过于接近。如果色质很接近,对比太过微弱,看上去就会模糊不清;
- 不要让冷暖色过于均衡,要充分利用冷暖色的视觉特质;
- CMYK 和 RGB 之间的转换会有数据损失,所以最好用 RGB 处理图像,最后再把它们转换为 CMYK 格式;
文字与字体
- 衬线体:衬线又被称为“字脚”,衬线体(Serif)就是有边角装饰的字体,如宋体;
- 无衬线体:无衬线体(Sans-serif)则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰,易读性更好,如黑体;
标点符号
- 跟随在有样式文字后的标点:如果一个单词的样式是粗体,那么跟随在文字之后的符号也应该是粗体。
- 括号中的标点:
- 如果若括号中的文字是整个句子的一部分,那么标点就应该在括号之外
(就像这个例子一样)。 - 如果括号内的文字是一个完整的句子,那么标点应该出现在括号内。
(这就是一个标点出现在括号内的例子。)
- 如果若括号中的文字是整个句子的一部分,那么标点就应该在括号之外
- (英文)标点后面一个空格,破折号两侧无空格。
- 方框中的文字:如果你确实要把文字放进方框里,那就要在四周留出足够的空间。
更多提示与技巧
- 创建中心点:页面上应该有一个 最突出的主导元素。
- 使用有对比的子标题:不仅视觉效果强烈,而且能充分地表达含义。
- 段落缩进:第一段不要缩进。即使跟在子标题后面也如此。
段落之间要么有额外的空间,要么缩进,但不要二者都有。 - 主标题可采用无衬线体来增加对比。正文中可以使用衬线体。
若使用无衬线体,则需要预留较宽的行间距,行的长度应缩短; - 不要把元素堆到角落里,也别总要填满空白,更不要把它们都变成一个尺寸或者类似尺寸。
- 打破规则: 只要你清楚有哪些规则,适当地打破规则,且结果合理,那就大胆去做。
只要让人看出来你是有意为之,而不是把页面弄的杂乱无序就好。